3DVR 案例
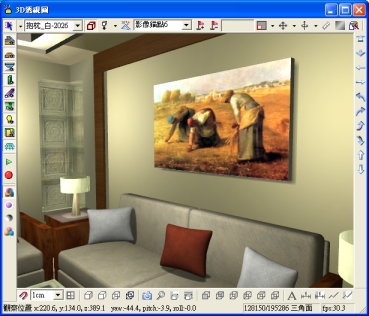
當我們把壁畫掛在牆上時,其陰影就是要打在牆上看起來才自然啊!以往要達到這樣的效果,可能有些使用者得辛苦製作陰影圖才行,但是現在不需要囉~
當您把物件擺放至場景中時,程式會在物件的右下方,自動加上『虛擬陰影』,就可以輕鬆地把壁畫的陰影打在牆上囉!

圖 1. 瞧~牆上的壁畫有虛擬陰影效果
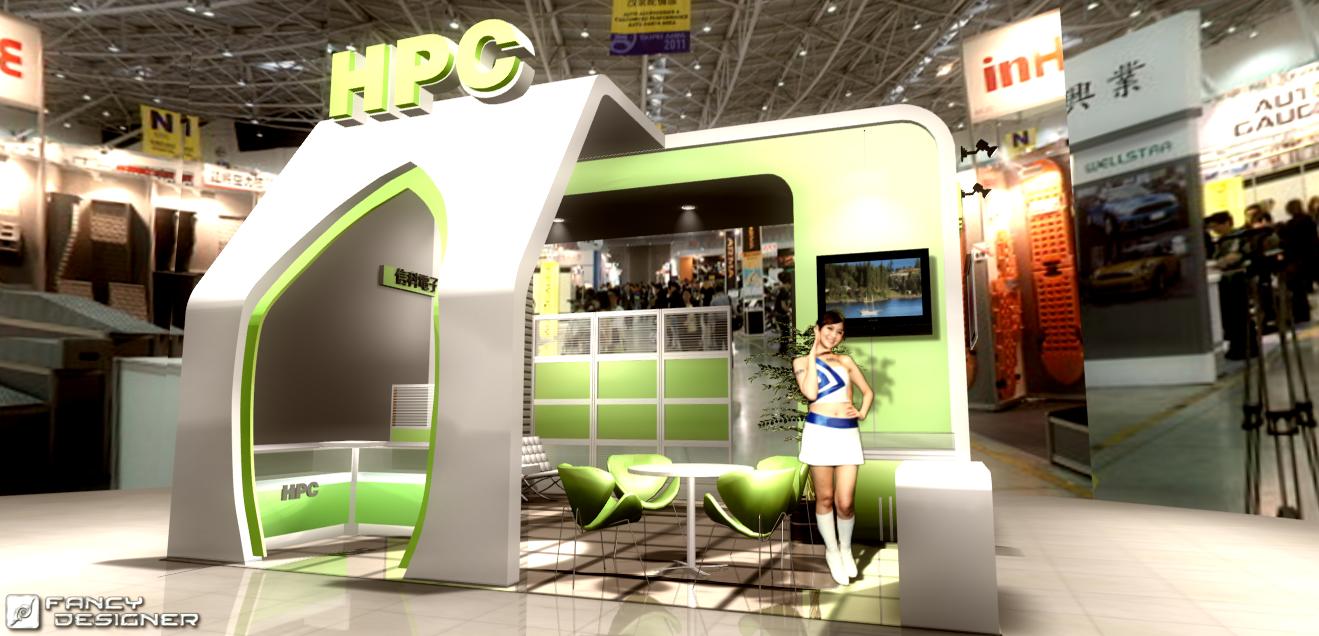
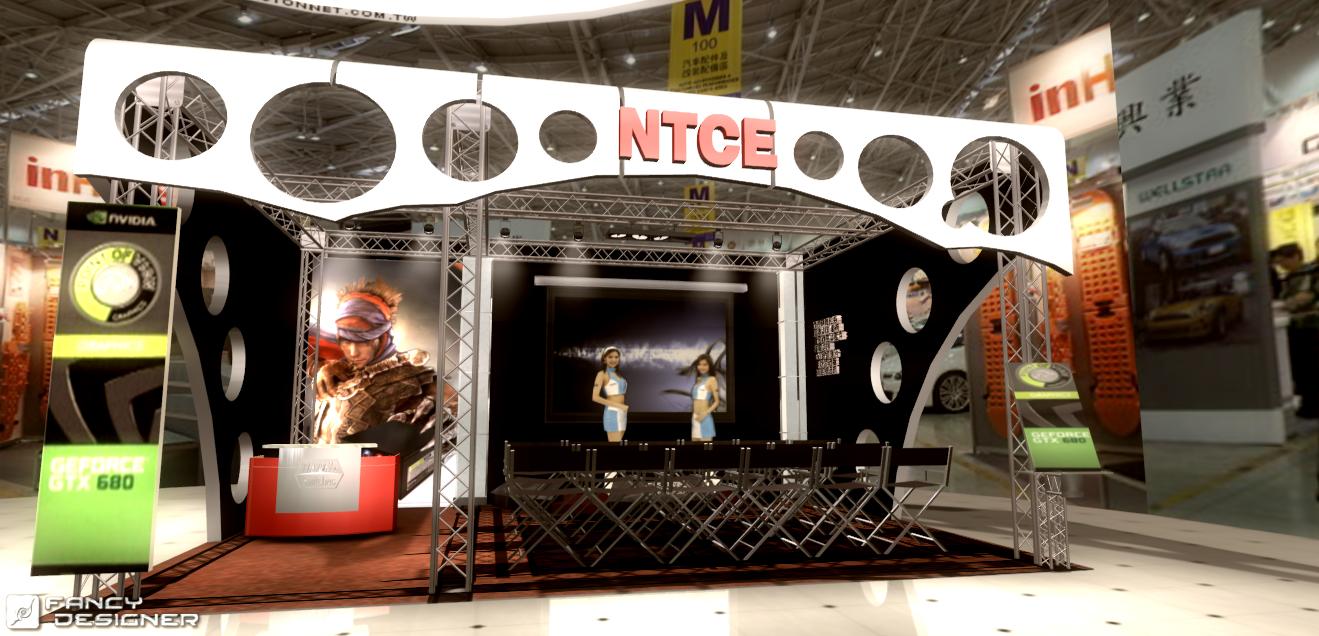
真實世界裡,發光體或者是高亮度的材質表面,通常都會對週遭的環境產生光暈般的反光效果。因此當我們在FancyDesigner虛擬實境的場景裡啟用光暈效果時,那麼整體的真實度就會提高許多。
以下圖為例,通常我們想製作從窗戶散發出太陽光芒的感覺,想盡辦法調整燈光效果,大概也只能調整到如下圖的效果。

圖 1. 設定光暈效果前

圖 2. 設定光暈效果後
通常我們會在物件光線不足時,會使用燈俱照明或使用補光燈來做補光的動作。但是如果每個燈光照射到物件後,陰影全被打在地上,這樣地板上一定看起來會有一堆雜亂的陰影,實在很不真實,場景看起來也很不美觀。在FancyDesigner裡,我們針對燈光的受照物,所產生的陰影的部份,做了更靈活的開關控制。我們可以針對需要產生陰影的燈光來作『產生陰影』的設定,讓場景看起來更真實、更漂亮。
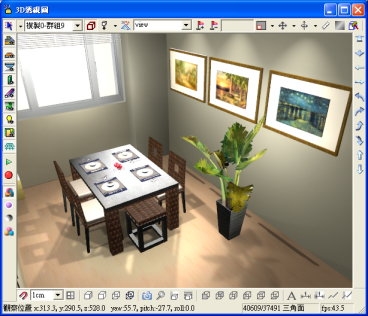
一般我們在製作場景時,常會發生如下圖『鬼影幢幢』的現象。地板會出現了很多層層疊疊黑黑的陰影,看起來又雜又亂,甚至有一些黑影,我們可能找不到它從那裡來的,導致場景看起來黑黑亂亂的,影響畫面的美觀。

圖 1. 沒有做燈光陰影控制的情況下,場景中的地板看起來『鬼影幢幢』~

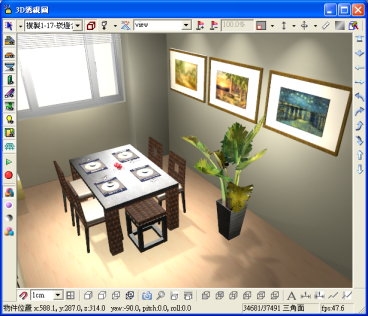
圖 2. 關閉掉場景中不必要燈光的陰影效果,場景看起來清爽真實多了~
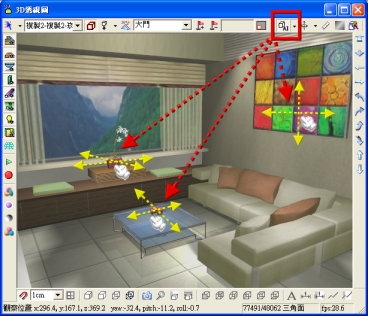
在3D立體的空間裡,物件要順利地移動和擺放,其實是一件不容易的事。一般我們在其他3D的軟體裡,我們必須在三維空間的X、Y、Z三軸上,分別去做細部位置的調整,才能把物件擺放至適當的位置,而不會陷入其他旁邊的物件裡。在 FancyDesigner裡,為了節省大家寶貴的時間,使用『智慧型平面移動功能』,只要把物件放在某個平面上,移動時,物件就會沿著這個平面作移動,不用擔心會陷進去平面裡喔!

圖 1. 放置於平面上的物件,可以很聰明地保持在平面上作移動
別以為透視圖視窗只能完成即時性輸出彩繪圖的唯一選擇!
別讓網格圖魚目混珠,以為就可以代替線條圖!
這是絕對值得你用另一種眼光,重新詮釋你規劃的空間,換一種心情重新欣賞自己的作品。
仔細看看以下四張圖,只要是FancyDesigner的場景,除了一般的彩繪模式外,只需要食指一動,瞬間擁有額外的輪廓圖與線條圖。一個場景,多樣輸出。

圖 1. 彩繪圖:預見未來

圖 2. 網格圖:能做什麼?這種蜘蛛網式的三角面圖,大概只能看看模型的精細程度。

圖 3. 線條圖:整個場景以線條圖模式顯示

圖 4. 輪廓圖:整個場景以輪廓圖模式顯示
第 5 页 共 10 页